
- DMM WEBCAMP(ウェブキャンプ)でポートフォリオって作れるのかな?
サポート体制とか気になるな…
- そもそも他のプログラミングスクールとDMM WEBCAMPだとポートフォリオ作る上での何か違う点とかあるのかな?
- ポートフォリオを制作する上でのポイントやDMM WEBCAMPで作った卒業生の実際の評判・口コミが知りたいな…

こんにちはEngineerSupport-BlogのRyotaです。
DMMWEBCAMP(ウェブキャンプ) PROコースを2022年度卒業しました!
「働きながら完全オンラインで受講しました。」
カリキュラム終了後には、手厚いキャリアサポートをしてもらい現在は某SES企業でWeb・モバイルアプリ開発エンジニアをしてます!
筆者は「プログラミング教室を5つ以上検討」し無料カウンセリングも受けています。
DMM WEBCAMP(ウェブキャンプ)の決め手は「転職成功率98%以上・転職保障・非公開求人を含めた600以上の取引企業様」等のDMM WEBCAMP(ウェブキャンプ)独自のメリットと、「無料カウンセリング」で具体的なキャリアへの相談に乗ってくださったのがDMMであったことで、信頼性の高さを感じ受講を決めました!!
そこで今回は「DMM WEBCAMPのポートフォリオ制作フェーズについて」を深堀していきたいと思います!
(この記事でわかること)
- DMM WEBCAMPの「ポートフォリオ制作フェーズ」のサポート体制について
- ポートフォリオを制作する上で他スクールとの違いについて
- 「完全企業目線なポートフォリオ」を作成するための7つのポイントについて
- DMM WEBCAMP卒業生たちのポートフォリオ制作フェーズに対する口コミ・評判について
- DMMWEBCAMP卒業生たちが作成したポートフォリオの実例掲載
この記事を読む時間は5~10分程度でサクッと読めるものとしています。
それでは早速始めていきましょう!
(目次)
DMM WEBCAMP(ウェブキャンプ)とは? 概要と実際の選択可能コースまでまとめました!
☚こちら概要にてご存知の方は読み飛ばしてください!
そもそも「ポートフォリオ」とは?
スクール選びの穴!「ポートフォリオ」のへの質問ができないスクールもあります。
DMM WEBCAMPの「ポートフォリオ制作フェーズ」のサポートが手厚い理由3選【※実体験からまとめます】
採用担当者が特に気にするポートフォリオの制作上での【ポイント7選】
DMM WEBCAMP卒業生の「ポートフォリオ」の実例をまとめました
DMM WEBCAMP「ポートフォリオ制作フェーズ」における評判・口コミのまとめ
無料カウンセリングは早期に予約した方がいい?? その理由について解説します!
「5分で完結!」無料カウンセリングの申し込み方法!
1.DMM WEBCAMP(ウェブキャンプ)とは? 概要と実際の選択可能コースまでまとめました!
下記にDMM WEBCAMP(ウェブキャンプ)の特徴をまとめました!
DMM WEBCAMPには、その人の特徴に合わせて「選べる13コース」があります。今回はその中でも 「転職」に関わる「エンジニア転職コース」について解説していきます!


「エンジニア転職3コースについてまとめました!」
①「専門技術コース」
◆ 経済産業省が認定した給付金の受給対象コースとなってます。
「専門実践教育給付金制度」により条件を満たすことで支払った受講料の最大70%が教育訓練給付金として支給されます!その結果、一括910,800円のコースが56万円引きという高額な割引率で実質350,800円となります!
※尚、利用にあたっては「受給対象条件を満たす必要」があります。ご自身で最寄りのハローワークにてご確認いただく必要があります。
◆ 他コースでは取り扱ってない最新技術である「AI・クラウド」についても学べます!
◆「個人開発」だけではなく、「短期集中コース」と同様に現場では欠かせない「チーム開発」の経
験を積むことができます!
②「短期集中コース」
◆ 最短3ヶ月で未経験からプロのITエンジニアを目指すコースです!

3か月学んだだけで本当にITエンジニアになれるのかな?? 就活が不安だな・・

筆者は当時DMM WEBCAMP PROコースという「働きながら」在宅で受けるコースを受
講しました。期間は同じ3か月間です!
無事某SES企業から内定をいただきました!期間中は「転職保証」もついてて安心して取り組めました!
☚ (別記事:DMM WEBCAMP(ウェブキャンプ)は「働きながら」通える?「働きながら通った筆者」が実体験をまとめました!)
◆ 学習と同時並行で転職に向けた様々なカリキュラムやサポート!伴走しながら転職に向かって進めます!
③「就業両立コース」
◆現在の仕事をやめる事なくプログラミングの学習を行い、転職を目指すコースです!
実際の「カリキュラム」や「キャリアサポート」のついては下記記事で解説しています!
気になる方はぜひ見てみてください!!
☚(別記事:【DMM WEBCAMP卒業生である筆者が激白!】転職サポート・キャリアサポート・転職支援を選ぶならDMMWEBCAMPを一押しする理由!)
2.そもそも「ポートフォリオ」とは?

業界経験がそもそもないから「ポートフォリオ」ってどういうものか知らないな…
「ポートフォリオ」とは
ポートフォリオとは自分をPRするためにスキルや実績をまとめた制作物のことです。
その為、必ずしも決まったWebサイトを作成しないといけないわけではありません。
0から1を生み出す作業のためアイデアの考案から設計・実装・テスト・リリース作業までの一連作業を行いオリジナルのWebサイトを制作しましょう!
詳細は後述しますがこのアプリケーション開発を行った目的や機能の概要等々…の情報は面接時に必ず聞かれる内容です。
記事で解説する採用担当者が気にするポイントをどれだけ網羅できてるかどうかが重要です。
ポートフォリオは事前準備で差が出る成果物であることをわかった上でぜひ記事の内容を参考にしていただけると幸いです。
3.スクール選びの穴!「ポートフォリオ」のへの質問ができないスクールもあります。

「ポートフォリオ」は1から作る必要があるけど、実装していてわからないことが出たらやっぱり質問したいな…
DMM WEBCAMP「ポートフォリオ制作フェーズ」では、現役エンジニアによるサポートを受けることが可能です。カリキュラム学習期間と同様「メンターへの質問が可能」なため万が一分からないことがあっても安心です。
しかしながら、他スクールではどうやら「ポートフォリオ制作がカリキュラム外にて質問できない」
といったケースもあるようでスクール選びは慎重に行いましょう!
4.DMM WEBCAMPの「ポートフォリオ制作フェーズ」のサポートが手厚い理由3選【※実体験からまとめます】
DMM WEBCAMPのポートフォリオ制作におけるサポートはかなり充実していました。
卒業生である筆者の実体験を元に手厚い理由をまとめていきます!
①.現役エンジニアメンターへの「ビデオチャット」による質問が可能!
DMM WEBCAMPはカリキュラムの基礎課題~応用課題まで完了した段階で「ポートフォリオ制作フェーズ」に入ります。
そこでもメンターへの質問が無制限に可能です。見出し2で解説したようにポートフォリオ制作に対して質問を受け付けないスクールも中にはあるためその点DMM WEBCAMPではビデオチャットによる質問が無制限である点は大変手厚いサポートの一貫です。
②.デプロイ作業(※ネット上への公開)用シートと共有と徹底的なサポートにより問題なく制作物をリリースできます!
初学者が最も苦戦する作業はプログラミングもそうですが作成したポートフォリオをネット上へ公開する「デプロイ作業」です。
「LAMP環境構築」をしない限りは自身でポートフォリオ制作並びにデプロイができません。
LAMPとはOSのLinux、WebサーバーのApache、データベースのMySQL、プログラミング各種を示しWebサイトの構築に欠かせない技術です。これらの技術の習得もカリキュラムに含まれており丁寧にサポートしてくれます。
また、デプロイ作業時にはDMM WEBCAMP独自のシートを活用しその手順までしっかりレクチャーしてくれました。
分からない点は現役エンジニアメンターへの質問ができ確実に制作したWebサイトをリリースできます!
③.現役エンジニアがポートフォリオをフィードバック!機能改善等含め企業へ見せる前に対策可能
完成したポートフォリオをそのまま企業へ見せるのではなく、
「現役エンジニアによるフィードバック」があります。
いい部分も悪い部分も含め細かくレビューが返ってくるため、そこでの修正点や今後さらに挑戦していきたい拡張機能などを元に確実に採用担当者の眼を引くポートフォリオの作成が可能です!
5.採用担当者が特に気にするポートフォリオの制作上での【ポイント7選】

ポートフォリオが採用に大きく影響することは分かったけど、実際に制作していく上で抑えておいた方がいいポイントとかって何かあるのかな?

ポートフォリオを生制作する上で事前に知っておいた方がいいポイントを7つにまとめました。
①.アプリ開発の目的や意図を明確化する
採用担当者との面接で
「何故このポートフォリオを制作したのか?目的は何ですか?」という質問は特に聞かれることが多かった印象です。
アイデアを元に設計書を書き起こしますがその時点で
「ポートフォリオ制作を通じて何を達成することを目的にしているのか…」という点は必ず明確にしましょう。
例えば「習得したスキルが○○で○○の機能を豊富に取り入れたアプリを開発することを目的とした」といった形でポートフォリオ制作における目的・意図は明確化させた上での制作に取り掛かりましょう。
②.第3社視点で使用方法など相手に分かりやすい実装を心掛けましょう
基本的な機能として、動作するWebアプリケーションには「CRUD処理」と呼ばれる処理の流れがあります。
CRUD処理とは「作成、読み出し、更新、削除」のことであり例えばTwitterでもこの考えを元に
「誰もが利用しやすい機能の実装」がなされています。
複雑な機能の実装は評価されやすいポイントでもありますが、GitHubのREADMEにアプリの操作手順をまとめる上でもより簡素化されているアプリケーション程使い勝手がよくその点での評価も高いです。
設計時に難しく考えすぎず基本技能の延長線上でCRUD処理の実装をもれなく施してあるポートフォリオを制作するぐらいのステップから始めてみることがおすすめです。
③.アプリ使用者のターゲット層を明確化しよう
アプリ開発の前段階で特に気にすべきポイントは「アプリを利用するターゲット層を考えること」です。
開発上流工程では必ず「要件定義書」と呼ばれる企業とのヒアリング結果をまとめた書類を作成します。
アプリの利用者層を知り利用者のニーズや目的にあった機能を開発していくことが大切であり一歩間違えば設計からやり直し兼ねない重要な要素です。
ポートフォリオの中身に「目的やターゲット層が明確化されているか?それに合わせた機能を実装できてるか…」という点を採用担当者必ずチェックしています。
ドメイン視点(顧客視点)での実装を意識し着手していきましょう!
④.見やすいソースコードを意識しましょう
プログラミングをする上で言語の種類関係なく「読みやすくて、修正しやすいコード」を意識し実装することが大切です。どの案件では「チーム開発」が主体となります。
アプリ開発を進めていくにあたりコードの実装ルールや設計がありそれらを元に共同で開発にあたる流れとなります。
そこで「読みやすいコード」を書けるか否かや成果物はずっと保守を続ける必要があるため「修正しやすいコード」であるか否かという点も極めて重要です。
採用担当者がエンジニアである場合は高確率でGitHub内にアップしたポートフォリオの完成ソースコードを確認します。
「どういうコードを書く人なのか?」「現場でもコードのリファクタリング(※見やすいコードに直すこと)を気にして実装してくれる人なのか」等々…気にされます。
今回のポートフォリオ制作を機に採用担当者の眼に留まるよう「コードは見やすく綺麗に実装すること」を未経験者の内から心掛けていきましょう!
⑤.なるべく複数の機能の実装に取り組みましょう
③で基本技術の延長線上で「誰もが利用しやすい機能の実装」を心掛けることが採用担当者の眼を引くポイントとなると記載しました。
その上で「拡張機能の実装」にも励んでみてください。
筆者が受講した際にDMM WEBCAMPでは過去の卒業生のポートフォリオを例に「評価の高かった機能や実装すべき最低機能数」等々の情報もピックアップしてくれました。
基本的な機能を外さずそこから生えるように機能を拡張していくことで機能が複雑化されることを防ぎつつも他選考通過者との差別化も図れます!
ある程度余裕のある設計から徐々に拡張機能を追加していきましょう。
⑥.「デプロイ」を完了させリリースしましょう
既に記載済みである内容ですがやはり「デプロイ作業」によりポートフォリオのネット上へ公開作業は欠かせません。
公開されてないローカル上の成果物を提出されているのとドメイン設定がされURL指定のもとポートフォリオが展開されるのではその時点で選考通過に大きな影響があります。
DMM WEBCAMPでは万全なサポートの元デプロイまで完了させる一連のカリキュラムとなっているため諦めずに取り組みましょう!
⑦.ポートフォリオ制作時に苦労したところ・重要視した機能についてまとめておきましょう。
これは特に筆者の実体験での主観を元にした内容ですが採用担当者との面接で
「ポートフォリオ制作時に苦労したポイントや重視した機能は何ですか?」
という質問は必ずされました。
アプリ開発の際、苦労して作成した機能や特に重点的に工数を割いて実装した機能なんかは必ずメモして見返せるように保存しておきましょう!
面接時に詳細に伝えられるほど技術への関心意欲が高いと見なされる可能性が高いです。

①~⑦まで網羅できれば確実に採用担当者の眼を引くポートフォリオの作成を実現できます!
DMM WEBCAMPはポートフォリオへのサポート体制が充実しています。
そもそもDMM WEBCAMPは「転職成功率98%!離職率2,3%!転職者数1400名以上!」という業界屈指の実績です。未経験エンジニアとしての最初で最後の転職活動をいい結果にしたい…とお考えの方は先ずは「無料カウンセリングの予約」をされてみてください!
⇩ DMM WEBCAMP「無料カウンセリング」は下記リンクよりお進みください
6.DMM WEBCAMP卒業生の「ポートフォリオ」の実例をまとめました

実際にDMM WEBCAMP卒業生たちのポートフォリオをみてどんなスキルが身につくのか知りたいな…

DMM WEBCAMPはTwitterで卒業生用の公式アカウント(【公式】WEBCAMP ENGINNER COMMUNIT)があります。
そこで実際に掲載されてる卒業生達のポートフォリオをピックアップしました。
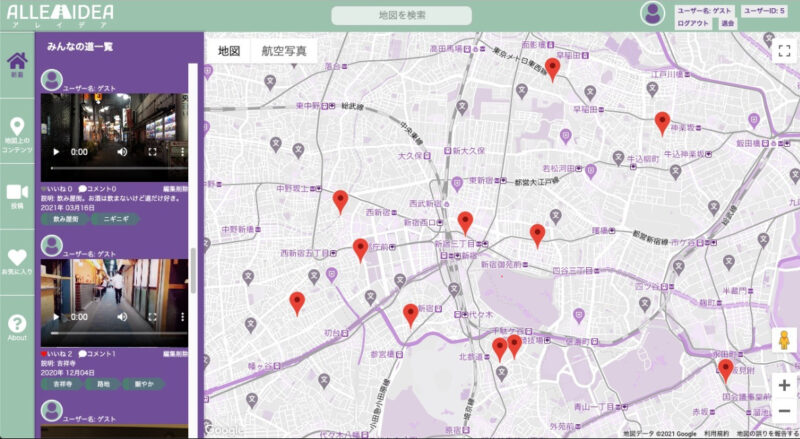
【ポートフォリオ①】

【概要】
道を共有することをコンセプトにしたSNS。 街を構成する「道」の魅力を共有するためマップをタイムラインのように扱えることが特徴。
【採用技術】
GoogleMap API、tag、AWS等
データ引用元:【公式】WEBCAMP ENGINNER COMMUNIT(アプリ名 ALLEIDEA(アレイデア))
https://twitter.com/Webcamp_COMM/status/1409376055370997765/photo/1
【ポートフォリオ②】

【概要】
SNSで無断キャンセルや直前のキャンセルで辛い思いをされている飲食店の方の発信を見る機会が多くなりました。
しかし、それはおそらく氷山の一角であることとや発信するメディアを持っていない飲食店に対しても、そういった窮地を手軽に発信できるサービスがあればと思い飲食店の予約サービスを展開
【採用技術】
Google(Google Maps Javascript/Geocoding/CloudVision/CloudTranslation) Geolocation API等
データ引用元:【公式】WEBCAMP ENGINNER COMMUNIT(アプリ名 Matchi(マッチ))
https://twitter.com/Webcamp_COMM/status/1377088329544462339/photo/1
【ポートフォリオ③】

【概要】
「ノミカイの準備を楽しく、便利に」幹事さんと参加者双方に向けた、飲み会の準備を楽しく便利にサポートするサービスです。
【採用技術】
Bootstrap,SCSS (BEM),JavaScript、jQuery、Ajax,AWS (EC2、RDS for MySQL、Route53、CloudWatch、S3、Lambda)MySQL2,Nginx、 Puma,CircleCIを用いてdocker-composeでコンテナを構築しCapistranoにより自動デプロイ
データ引用元:【公式】WEBCAMP ENGINNER COMMUNIT(アプリ名 ノミジョイ!)
https://twitter.com/Webcamp_COMM/status/1444845644456284167
7.DMM WEBCAMP「ポートフォリオ制作フェーズ」における評判・口コミのまとめ

ポートフォリオについて記事を通して色々と知ることができてDMM WEBCAMPが益々気になった。
最後にポートフォリオ制作における口コミ・評判を見てみたいな…

ポートフォリオに対して複数のレビューが見つかりました!ぜひDMM WEBCAMP受講に向けて見てみてください!
ポートフォリオの発表会も充実してる!
ポートフォリオレビューからのDMM WEBCAMPのスピード感はすばらしい
信じられないほど長文のポートフォリオレビューが返ってきました!(感謝)
8.無料カウンセリングは早期に予約した方がいい?? その理由について解説します!
結論として、「早期の無料カウンセリング予約」をお勧めします。
理由として、昨今では各種プログラミングスクール共通で「受講者の増加・受講料の増額」がみられます。
故に、現状の受講料や定員数が変わらない保証がありません。(筆者受講時の2021年度から改正あり)
また、口コミにも記載されてると通り、
「無料カウンセリングを実施日と実際に受講開始となるタイミングは異なります」
筆者の場合も下記口コミ同様で「無料カウンセリングから受講開始までに2か月間かかりました」
その為早めの「無料カウンセリングの予約」をお勧めします!
9.「5分で完結!」無料カウンセリングの申し込み方法!
ここまで長々と「無料カウンセリング」についての詳細を書かせていただきました
その為、最後に実際の申し込み手順を記載致します。
「業界について知りたい」「今の悩みを相談したい等」、皆さまのニーズに合わせご利用いただけます。先ずは気軽にご相談下さい!
こちらのリンクから申し込みを進めていきましょう!
未経験からIT業界へ転職なら【DMM WEBCAMP】
ステップ① 上記リンクへ入る。
ステップ② 空白の日程を確認する!
(※筆者の場合、2021年度におけるコロナ禍の影響でカウンセリング後実際に受講開始できたのが2次か月後となりました。お早めの予約をぜひお勧めします!)

ステップ③ ご本人様の情報を入力。

この3ステップで申し込み可能です!
「未経験エンジニアの将来性はどうなんだろう」「プログラミング教室をでて転職は可能なのか」等々
少しでも気になること・不安なことがあればまずは「無料カウンセリング」で相談することで一歩前進できます!
記事を見て頂けたこの日をぜひ「人生のターニングポイント」に考えてみてはいかがでしょうか?
最後となりますが、長文の記事をここまで読んで下さり本当にありがとうございました!!
⇩ クリックで「無料カウンセリング」に進みましょう!

