
- 将来的にフリーランスエンジニアを目指したいからプログラミングスクールに通いたいけどどこかオススメのスクールないかな?
- DMM WEBCAMP(ウェブキャンプ)とテックアカデミー(TechAcademy)って「副業・フリーランス」を目指せるって聞いたけど実際どうなんだろう?
- 案件の紹介や納品に向けてエンジニアからサポートしてもらえたりするのかな?

こんにちはEngineerSupport-BlogのRyotaです。
DMMWEBCAMP(ウェブキャンプ) PROコースを2022年度卒業しました!
「働きながら完全オンラインで受講しました。」
カリキュラム終了後には、手厚いキャリアサポートをしてもらい現在は某SES企業でWeb・モバイルアプリ開発エンジニアをしてます!
筆者は「プログラミング教室を5つ以上検討」し無料カウンセリングも受けています。
そのうちの一つがTechAcademyでした!
DMM WEBCAMP(ウェブキャンプ)の決め手は「転職成功率98%以上・転職保証・非公開求人を含めた600以上の取引企業様」等のDMM WEBCAMP(ウェブキャンプ)独自のメリットと、「無料カウンセリング」で具体的なキャリアへの相談に乗ってくださったのがDMMであったことで、信頼性の高さを感じ受講を決めました!
※今回は「副業・フリーランス」目線でそれぞれのスクールとオススメの受講コース比較していきたいと思います!
(この記事でわかること)
- DMM WEBCAMP(ウェブキャンプ)とTechAcademy(テックアカデミー)それぞれの
「フリーランスエンジニア」を目指せるコースについて - 未経験が独学で案件受注から納品を目指す厳しい現状とスクールに通う理由について
- DMM WEBCAMPとTechAcademyの「副業サポート」の比較
- DMM WEBCAMPとTechAcademyそれぞれの「評判・口コミ」について
- それぞれのプログラミングスクールに通うべき人の特徴について
- DMM WEBCAMPとTechAcademyのオススメコースについて
この記事を読む時間は5~10分程度でサクッと読めるものとしています。
それでは早速始めていきましょう!
(目次)
先ずは結論:DMM WEBCAMP とテックアカデミー「副業・フリーランス」を目指すならテックアカデミーがおすすめ!
知っておきたい未経験が独学で案件受注から納品を目指す厳しい現状とスクールに通う理由
DMM WEBCAMP とテックアカデミーの「副業サポート」を比較してみた【比較表】
DMM WEBCAMP ・テックアカデミーそれぞれの「フリーランス」向けコースの紹介
それぞれのスクールに通うべき人の特徴をまとめました!
総論:未経験者で「副業・フリーランス」目的で通うならテックアカデミーの○○コースを受講しましょう!
無料カウンセリングは早期に予約した方がいい?? その理由について解説します!
「5分で完結!」DMM WEBCAMP「無料カウンセリング」の申し込み方法!
「5分で完結!」テックアカデミー「無料体験」の申し込み方法!
1.先ずは結論:DMM WEBCAMP とテックアカデミー「副業・フリーランス」を目指すならテックアカデミーがおすすめ!
先ずはこの記事で一番お伝えしたい結論です。
「副業・フリーランス」を目指してる方は
※ TechAcademyの「Webデザインフリーランスセット」の受講をオススメします!
上記コースはWebデザインに必要なフロントエンドの知見を習得しながらも
「フリーランス案件受注」から実際に「クラウドワークス」のサポートまで受けられます。
また、「副業」に関してもはじめての仕事の紹介を100%保証する「テックアカデミーワークス」の利用が可能!
なんと「半永久的」に無料でサービスの利用が可能な上に初案件の受注から現役エンジニアによる納品のサポートと手厚いサービスが完備されてます。
DMM WEBCAMP には各種コース卒業後に受けられる「転職・副業サポート」が完備されてますが案件の紹介・斡旋等はなく納品レビューにも限度回数があります。
その為「副業・フリーランス」に関しては、
TechAcademy(テックアカデミー)「Webデザインフリーランスセット」の受講がオススメです!
☚詳細が気になる方はテックアカデミーの「無料カウンセリング」に応募しましょう!
⇩ TechAcademy「無料カウンセリング」は下記リンクよりお進みください
2.知っておきたい未経験が独学で案件受注から納品を目指す厳しい現状とスクールに通う理由


未経験の内から独学でフリーランスエンジニアを目指すのってやっぱり大変なのかな・・

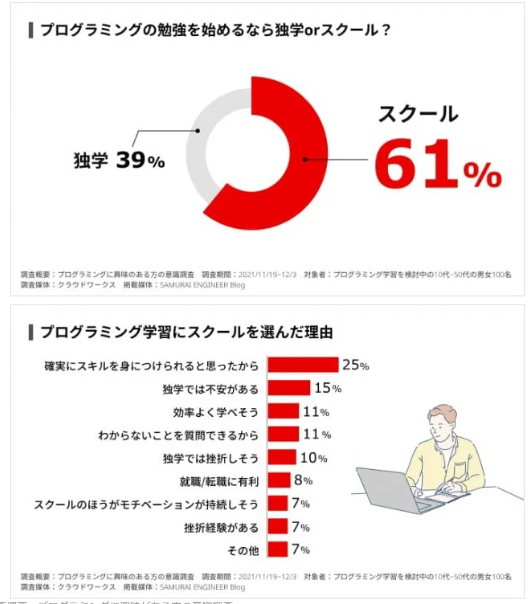
実際独学で一からプログラミングを学ぶには障壁が多く表のように「挫折経験」や「就職/転職に不利」という点も挙げられます。
特にエラーに対してのデバック(エラー修正)は未経験が苦戦しやすいポイントであり案件受注に必要となる「ポートフォリオ制作」において最も挫折につながる要素です。
その点プログラミングスクールでは、必要なスキルを確実に順序立てて取得が可能です。
「副業・フリーランス」に必要となる充実したカリキュラム・案件受注の斡旋・現状エンジニアによる納品物サポート・ポートフォリオ制作等…フリーランスエンジニアに必要な要素全てを賄うことができます!
「先ずは独学で無料に近い状態で頑張ってみたい」の考えよりも「早めのスクール受講でスキルを養い確実な案件受注で元を取ろう!」の方がフリーランスエンジニアとしての道を切り開けるのは確実です!
※以降では「副業・フリーランス」に向け人気プログラミングスクールであるDMM WEBCAMP ・テックアカデミーを比較しオススメコースの解説までまとめています!
3.DMM WEBCAMP とテックアカデミーの「副業サポート」を比較してみた【比較表】

フリーランスを目指したいけど先ずは本職と並行して行える「副業」の経験を積んでからフリーランス目指したいな・・
DMM WEBCAMP とテックアカデミーでは「副業サポート」に違いがあるのかな?

それぞれのスクールで対応できる内容には差があるため先ずは簡単に比較できる【早見表】を見てみましょう!
【早見表】
| スクール名 | テックアカデミー | DMM WEBCAMP |
| 副業サポート名 | テックアカデミーワークス | 副業サポート |
| 卒業対象コース | ・はじめての副業コース ・フロントエンド副業コース ・フロントエンド副業セット ・フロントエンドコース ・Webデザインコース ・Webデザインフリーランスセット | 全コース対象 |
| 参加条件 | ・上記対象コースの課題完了 ・実力判定テスト(2回まで可能)に合格すること(フロントエンド副業・フロントエンド副業セットはテスト不要) (※2回目での合格ができない場合、フロントエンド副業・フロントエンド副業セットどちらかの受講必須) | ・テスト等なし ・各コースのオープンバッジを取得した方 ・卒業日から3ヶ月間以内での申し込み |
| 案件紹介・斡旋 | 有 | 無 |
| 保証 | 有(初案件受注100%保証) | 無 |
| 案件の保有数 | 独自に用意しているWeb制作案件数およそ1000件以上! | 無 |
| サービス利用可能回数 | 半永久的に無料で利用可能 | コース受講ごとに無料で1回 |
| サポート内容 | ・現役エンジニアが納品までサポート ・現役のプロメンターによるマンツーマンサポート ンサポート ・月5万円の安定した収入を目指せる ・1か月以内に副業の提供を保証 | お好きなタイミングでメンタリングサポート(1回のみ・60分)を無料で受けられる。 (※案件受注はあくまでも自身での獲得が必須) |
| その他支援 | – | ・各種コース卒業後は同様に無料で「転職サポート」も受けれる! |

筆者の観点だと「副業」におけるサポート体制はテックアカデミーの方が充実しているように感じます!その分DMM WEBCAMPは転職に対するサポート等が充実しています。
4.DMM WEBCAMP ・テックアカデミーそれぞれの「フリーランス」向けコースの紹介
それぞれスクールで「フリーランス」を目指すためのコースが充実しています!
それぞれのスクールの特徴を抑えましょう。

| コース名 | おすすめ度 | 受講対象者 | 習得可能スキル | 習得言語 | 概要 |
| はじめてのプログラミングコース | ★★★ | プログラミング未経験者・プログラミング基礎知識を習得したい方 | Webやプログラミングに関する知識を一通り理解、Webアプリケーションを作成 | HTML / CSS 、 Ruby / Ruby on Rails など | 実践を通して、Webの仕組み、プログラミングの基礎、開発の流れの知識を習得可能! |
| Webアプリケーションコース | ★★★ | 独学での学習経験者・Webアプリケーション開発技術を一通り身に付けたい方 | Railsを使ったWebアプリケーションの制作方法、ポートフォリオを作成 | HTML/CSS、Ruby/Ruby on Rails、Git/GitHub、Herokuなど | ブログサイト・書籍共有SNSサービス・ポートフォリオを制作し本格的なITスキルの習得が可能! |
| Pythonコース | ★★ | Pythonを覚えたい方 | 基礎的なPythonの文法、Pythonでよく使うライブラリの扱い方、機械学習の精度評価を実装 | Python, Pandas, Numpy, 機械学習(教師あり/教師なし), matplotlib/seaborn, AI/データサイエンスの知識、概念の理解 | 機械学習・AIの基礎を習得し将来の必要とされている技術を身につけましょう! |
| Javaコース | ★★ | Javaを覚えたい方 | Javaの開発で使われる技術の網羅的な学習、オブジェクト指向の理解、CRUD構成のアプリ開発(フレームワーク使用) | Java、HTML/CSS、Spring Boot、Servlet/JSP、Git/GitHub、JDBC | 国内案件数No1の人気言語Javaの習得が可能!Javaを必要とする企業・フリーランスを目指すことが可能! |
| PHP/Laravelコース | ★★★ | PHPを覚えたい方 | 管理機能を持ったWEBアプリケーション開発の実践、プログラミングスキル、Webの全体像を把握 | HTML/CSS、データベース、Heroku、PHP/Laravel、Git/GitHub | 国内でも需要の高い言語PHPの習得が可能!副業や転職を考えている社会人の方にお勧めしたいコースです! |
| フロントエンドコース | ★★ | HP・Webサイト等見た目に関わる部分のプログラミングスキルを習得したい方 | HTML, CSSの基礎、モダンで動的なWebアプリケーション制作、ロクイン処理、DB保存等の実装 | HTML/CSS、JavaScript/jQuery、BootStrap、Vue.js、Firebaseなど | マークアップ言語からJavaScriptまで幅広く言語に触れたい方!Webデザイナーからフロントエンドエンジニアまで目指すことが可能! |
| データサイエンスコース | ★★ | 統計学・Pythonの基礎知識を身に着け分析のスペシャリストを目指したい方 | Pythonの基礎文法・使い方、基礎統計知識、統計モデル/時系列モデル/因果推論モデル | Python、Numpy/pandas/matplotlibなど | アメリカで最も稼げるエンジニア職であるデータサイエンティストになるために 必要な一連の知識、 ツールについて学びたい方必見! |
| AIコース | ★★ | ディープラーニング・AIの知識を身に着け最先端技術に長けたエンジニアを目指したい方 | Pythonの基礎文法・使い方、自然言語処理・深層学習、AIの知識、概念の理解 | Python、自然言語処理、深層学習、Numpy/pandas/matplotlib/Keras、AIの知識、概念の理解、業務における活用方法 | AI(自然言語処理/深層学習の技術)を身に着けアナリストやエンジニアへの道を切り開くことが可能! |
| Webデザインコース | ★ | Webデザイナーとしてのスキルを身に着けたい方 | Webのデザイン原則・設計・UIの理解、HTML5・CSS3・jQueryアニメーション、SEO対策・GA/GTM・ドメイン/サーバー | Photoshop/Illustrator/Adobe XDなど | 副業・本業で本格的にクリエーターとしてのスタートダッシュを最短で切ることが可能! |
| UI/UXデザインコース | ★ | Webデザイナーとしてのスキルを身に着けたい方 | サービスに関わるユーザー調査や分析、UXリサーチを実践、情報設計に基づいたサイト設計 | Adobe XDなど | Webサービスの設計士として現場で活躍できる人材へと成長UI/UXデザイナーを志望する社会人・学生の方にオススメです! |

| コース名 | おすすめ度 | 受講対象者 | 習得可能スキル | 習得言語 | 概要 |
| Webデザインフリーランスコース | ★★★★ | Webデザインの基礎から実案件の挑戦までカバー! 確実にフリーランスエンジニアを目指したい方 | Webデザインスキルの習得・Webサイト制作の実案件に挑戦 | Webデザイン/ワイヤーフレームワーク/Photoshopを使った画像加工/HTML/CSS3/JavaScript/jQuery/Git/GitHub | スキル修得のみならずクラウドワークスのサポートを受けながらWebサイト制作の実案件に挑戦も可能! |
| Webデザインコース | ★★★★ | あなたのオリジナルWebサイトをインターネット上に公開することで「Webデザイナー」を目指したい方 | Webデザイナーとしての基礎を身に着け、あなたのオリジナルWebサイトをインターネット上に公開することが可能! | Webデザインの原則,ワイヤーフレーム,画像加工,HTML/CSS3,Sass,jQuery | 先ずはWebデザイナーとしての基礎力を身に着けられます! その上で「Webデザイナーとしての第一歩」を歩むことが可能です! |
| Javaコース | ★★ | エンジニアの需要が高いJavaの技術を習得したい方 | Java Servlet/JSPを基礎から学び、 実際にWebアプリケーションを開発します。 | Java/Servlet/JSP/HTML/CSS3Git/GitHub/SQL | 短期間でJava Servlet/JSPを学び、システム開発やWeb開発に使われるJavaの技術の習得を目指します。 |
| PHP/Laravelコース | ★★★ | 国内で最も案件数が多いPHP/Laravelのスキルを身につけたい方 | PHP/Laravelを基礎から学び、 実際にWebアプリケーションを開発します。 | PHP/Laravel PHP/Git/GitHub/HTML/CSS3/Bootstrap/SQL/Heroku | 国内案件数No1の人気言語PHPの習得が可能!副業やフリーランスを考えている社会人の方にお勧めしたいコースです! |
| Ruby on Railsコース | ★★ | Web開発で初学者でも入り込みやすいRubyの技術を習得したい方 | Ruby/Rubyon Railsを基礎から学び、 実際にWebアプリケーションを開発します。 | Ruby/Ruby on Rails,Bootstrap,HTML/CSS,Git/GitHub | 日本人が作ったRubyを学び必要とする企業・フリーランスを目指すことが可能! |
| フロントエンドコース | ★★ | フロントエンドの技術を学び、副業・本業へ活かしたい方 | フロントエンドを基礎から学び、 アニメーション等を生かしたオリジナルのサイトを開発します。 | HTML/CSS、Heroku、Vue.js,WebAPI,Git/GitHub | 見た目に関わる部分であるフロントエンド技術の習得が可能!副業や転職を考えている社会人の方にお勧めしたいコースです! |
| WordPressコース | ★ | サイト制作に初めて取り組む方や自社サービスの開発に取り組みたい方 | 期間内でWordPressをしっかり理解し、2つのテーマ開発を目指します。 実務に近い形で学習することで、社会でも通用するスキルが身につきます。 | HTML/CSS、WordPress,PHP,サーバーなど | CMSツールとして有名なWordPressを極めることでWordPressを取り入れてる企業案件の獲得が狙えます |
| Shopifyコース | ★ | ECサイト運営の基礎を身に着けECサイトの案件に今後挑戦したい方 | 短期間でECサイトを制作できるようになる学習プログラム。 Shopifyを使ってオリジナルショップを制作することが可能です。 | liquid/Shopify/メルマガ・定期購読機能 | ECサイトの運営ツールとして今最も注目されているShopifyの修得が可能! 本格的にECサイト運営に関わる案件の獲得が狙えます。 |
| デザイン実践ポートフォリオコース | ★★ | WebデザイナーとしてPhotoshopやXDを使いこなし実務に通用するスキルを身につけたい方 | 期間内にバナーやLPについての考察と作成を行います。 実務に近い形でデザインについて学べます。 | Adobe XDを使ったワイヤーフレームとデザインスキル。ページ・バナーのデザインスキル, コンセプト設計のスキル | 本格的にWebデザイナーとしてフリーランスエンジニアを目指すことが可能! |
| UI/UXデザインコース | ★ | UX/UIをマスターし オリジナルアプリをデザインできるスキルを取得したい方 | 期間内にUI/UXの学習、画面設計の作成、デザインの作成を行います。 実務に近い形で学習することで、社会でも通用するスキルが身につきます。 | ペルソナ設計/カスタマージャーニーマップ/デザインガイドライン/Adobe XD/画像加工 | 短期間でオリジナルのWebサイト・スマートフォンアプリをデザインが可能! UI/UXデザイナを目指せます。 |
| iPhoneアプリコース | ★★ | iOSアプリを開発できるスキルを身に着けたい方 | Apple社が開発したiOS開発用プログラミング言語「Swift」を学び、Mac、iPhone、iPad向けにアプリをリリースできるまで成長できます。 | Swift,Xcode,Git/GitHub/Firebase | 短期間でオリジナルのiOSアプリを開発できる! あなたのオリジナルiPhoneアプリをAppStoreで公開しながら「IOSエンジニア」を目指しましょう! |
| Androidアプリコース | ★★ | Androidアプリを開発できるスキルを身に着けたい方 | Androidアプリを開発する際に必要となるプログラミング言語「Kotlin」を学び、GooglePlayへのリリースまで対応できるまで成長できます。 | Kotlin,Android Studio,Git/GitHub,Firebase | 短期間でオリジナルのAndroidアプリを開発できる! あなたのオリジナルAndroidアプリをGooglePlayで公開しながら「Androidエンジニア」を目指しましょう! |
| Unityコース | ★★ | ゲーム開発エンジンであるUnityを学び「ゲームアプリ開発」スキルを身に着けたい方 | 2D・3Dゲームを複雑なプログラミングをすることなく直感的に開発することができ、iOS、Android両OS向けのゲームアプリを作成することが可能 | Unity,C#,Git/GitHub | 短期間でオリジナルのゲームアプリを開発できるようになる学習プログラムを通じてあなたのオリジナルゲームアプリを公開することが可能! 経験を通じて「ゲームエンジン」を目指せます。 |
| Pythonコース | ★★ | Python・機械学習を学ぶことで機械学習プログラムを開発できるスキルを身に着けたい方 | 機械学習を応用したシステム開発が可能!画像解析や人工知能(AI)への知見を習得可能 | Python,機械学習 | 最先端技術には欠かせない「AI・機械学習」の技術を修得可能! 将来的に需要の高いフリーランスエンジニアへの道を目指せます。 |
| AIコース | ★★★ | 受講料最大70%支給! AI(人工知能)の構築に必要な機械学習・ディープラーニングを学びたい方 | 機械学習のライブラリを使って実装を行います。 実務に近い形で学習し、社会でも通用するスキルが身につきます。 | Python,scikitlearn,Pandas,TensorFlow,Keras | 短期間でAI(人工知能)の構築に必要な機械学習・ディープラーニングを学べるプログラムを通じて、最先端技術を応用できるエンジニアを目指せます。 |
| データサイエンスコース | ★★★ | 受講料最大70%支給! データサイエンティストとして活躍したい方 | Pythonを使って様々なモデルを構築、データ分析を行うプログラムを学べます。 また、統計学の基礎から活用方法まで習得も可能! | Python,scikitlearn,Pandas,NumPy | ITエンジニア職の中で最も稼げるエンジニアとして有名な「データサイエンティスト」を目指せます! |
5.それぞれのスクールに通うべき人の特徴をまとめました!

DMM WEBCAMP・テックアカデミーともに利用目的に合わせたコースが多く完備されてるみたいだけど、そもそもどんな人にオススメなのかな?

それぞれのスクールには受講生の特性に応じて強みや弱みといった部分があります。
その点を踏まえて「オススメな人」の特徴をスクールごとにまとめました!

- 「限定求人・非公開求人等の優良企業先への就職を実現したい」
「ブラック企業への就職を避けたい」という希望がある方 - 卒業後も見越して多角的に支援してくれる体制が整ってるスクールに通いたい方
- 20代の受講生で「給付金制度の利用」「手厚い転職サポート」・「万が一の転職失敗に備えた転職保証」の元、転職活動に励みたい方

DMM WEBCAMPはどちらかというと「キャリアサポート・優良企業先への転職実績」に長けたスクールです。
先ずはフリーランスではなく「転職を視野に入れて」プログラミングスクールに通いたいな…という方に特にオススメしたいスクールとなります!
⇩ DMM WEBCAMP「無料カウンセリング」は下記リンクよりお進みください

- 「半永久的」に無料で案件受注から納品サポートまで受けられる「テックアカデミーワークス」を利用し「副業」を獲得したい方。
- 「Webデザインフリーランスコース」で案件受注から現役エンジニアによるサポートまで受けフリーランスエンジニアして初案件をこなしたい方
- 20代でエンジニア転職コースを給付金制度の利用でDMM WEBCAMP より破格な値段で受講したい方
- 「万が一の転職失敗に備えた転職保証」の元、転職活動に励みたい方

テックアカデミーはどちらかというと「副業・フリーランス支援」に長けたスクールです。
現在就業中で、まずは「「副業」を獲得するためにプログラミングスキルを身に着けたい方」・「フリーランスエンジニアとして確実に成功したい!」という希望がある方…
に特にオススメしたいスクールとなります!
⇩ TechAcademy「無料カウンセリング」は下記リンクよりお進みください
6.総論:未経験者で「副業・フリーランス」目的で通うならテックアカデミーの○○コースを受講しましょう!
ここまでまとめてきた筆者の観点を元に総論を書かせていただきました!
総論:「副業・フリーランス」目的では
◆テックアカデミーの「Webデザインフリーランスセット」が有力です!
(理由)
- Webデザインコース(6週間)⇒デザイン実践ポートフォリオコース(6週間)⇒Webデザインフリーランスコース(12週間)と順番で受講することが可能!
- 最後の12週間で実案件に挑戦が可能!テックアカデミー側が案件を斡旋してくれ現役Webデザイナーのサポートを受けながらの挑戦となります。
- クラウドコーチプログラムで「クラウドワークスからのサポート」を受けられます!
4週間で案件リサーチや案件選定ノウハウを学べます。 - 今回の受注とは別に「テックアカデミーワークス」の利用が可能!
・「副業」としての案件を斡旋!初回受注100%保証!
・「半永久的に無料で1000件以上のテックアカデミーが保有する案件への挑戦が可能」
・「現役エンジニアによる納品までのサポート」を受けることが可能!

上記の特典が他スクール以上に魅力的です!
「確実にフリーランス・副業の道を目指したい未経験者の方」上記セットコースを受講し「人生のターニングポイント」を迎えてみませんか?
※以降では今回紹介した「DMM WEBCAMP」・「テックアカデミー」それぞれのスクールの申し込み方法と「早めの予約をオススメする理由」についてまとめています!
7.無料カウンセリングは早期に予約した方がいい?? その理由について解説します!
結論としてDMM WEBCAMP・TechAcademyともに「早期の無料カウンセリング予約」をお勧めします!
理由として各種プログラミングスクールで「受講者の増加・受講料の増額」がみられます。
故に、現状の受講料や定員数が変わらない保証がありません。
(※筆者DMM WEBCAMP受講時の2021年度から改正あり)
また、口コミにも記載されてると通り、
「無料カウンセリングを実施日と実際に受講開始となるタイミングは異なります」
筆者の場合も下記口コミ同様で「無料カウンセリングから受講開始までに2か月間かかりました」
その為早めの「無料カウンセリングの予約」をお勧めします!
※以降ではDMM WEBCAMP ・TechAcademyそれぞれの「無料カウンセリング」申し込み方法を解説しています。
「業界について知りたい」「今の悩みを相談したい等」、皆さまのニーズに合わせご利用いただけます。先ずは気軽にご相談下さい!
8.「5分で完結!」DMM WEBCAMP「無料カウンセリング」の申し込み方法!
こちらのリンクから申し込みを進めていきましょう!!
ステップ① 上記リンクへ入る。
ステップ② 空白の日程を確認する!

ステップ③ ご本人様の情報を入力。

以上にて申し込みが可能です!
見逃した方は改めてこちら(無料カウンセリング)から申し込みください!
⇩ クリックで「無料カウンセリング」に進みましょう!
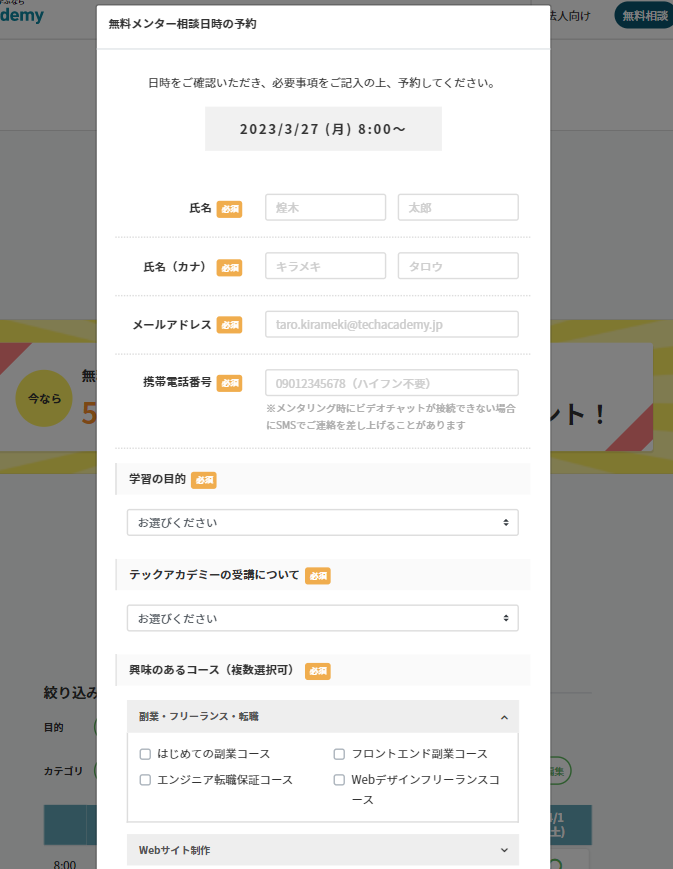
9.「5分で完結!」テックアカデミー「無料体験」の申し込み方法!
こちらのリンクから申し込みを進めていきましょう!!

こちらのリンクから申し込みへ進みましょう!
(広告)テックアカデミー「無料カウンセリング」
ステップ① 上記リンクへ入る。
ステップ② 参加日程・プランを決める。

ステップ③ 申し込みフォームより希望コースを申し込みましょう!

以上にて申し込みが可能です!
見逃した方は改めてこちら(無料カウンセリング)から申し込みください!
⇩ クリックで「無料カウンセリング」に進みましょう!
「未経験エンジニアの将来性はどうなんだろう」「フリーランスエンジニアに未経験者でもなれるのか」等々…
少しでも気になること・不安なことがあればまずは
「無料カウンセリング」で相談することで一歩前進できます!
記事を見たこの日をぜひ「人生のターニングポイント」に考えてみてはいかがでしょうか??
最後となりますが、長文の記事をここまで読んで下さり本当にありがとうございました!

